
Windows 11 に Visual Studio 2022 をインストールする方法です。
Microsoft Visual Studio 2022

Microsoft Visual Studio 2022 は、統合開発環境 (IDE; Integrated Development Environment) です。ソフトウェアやゲームなど様々な開発のためのプログラミング環境やツールから構成されています。
Microsoft Visual Studio 2022 には、いくつかのエディションがあります:
- Visual Studio Community – 強力な IDE、学生、オープンソースの貢献者、個人は無料*1
- Visual Studio Professional – 小規模チームに最適なプロフェッショナル IDE*1
- Visual Studio Enterprise – あらゆる規模のチームに対応するスケーラブルなエンド ツー エンドのソリューション*1
この例では、「Visual Studio Community」をインストールします。
※ Visual Studio と Visual Studio Code は異なります
*1 https://visualstudio.microsoft.com/ja/downloads/ より引用
ダウンロード
以下よりダウンロードします:
- Visual Studio 2022 IDE – ソフトウェア開発者向けプログラミング ツール
https://visualstudio.microsoft.com/ja/vs/ - Download Visual Studio Tools – Install Free for Windows, Mac, Linux
https://visualstudio.microsoft.com/ja/downloads/ - Visual Studio 2022 の新機能 | 無料ダウンロード – Visual Studio
https://visualstudio.microsoft.com/ja/vs/whatsnew/

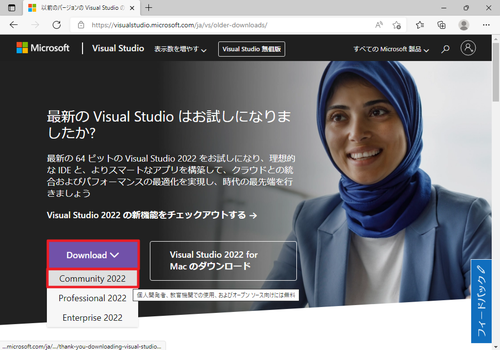
[Download]から[Community 2022]をクリックします。

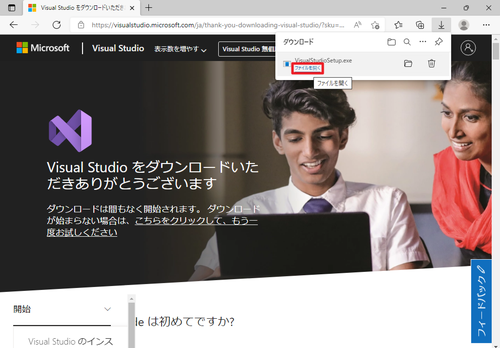
ダウンロードが完了したら[ファイルを開く]をクリックします。

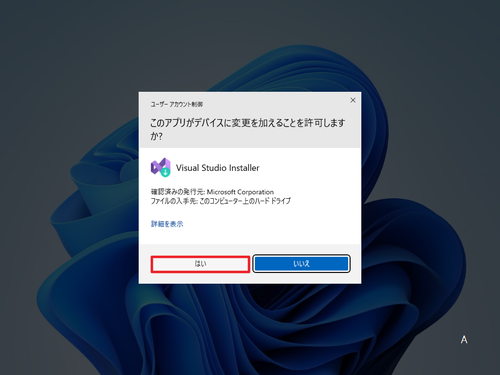
「ユーザー アカウント制御」が表示されたら[はい]をクリックします。
インストール

「作業を開始する前に、インストールを構成するためにいくつかの点を設定する必要があります。」と表示されたら[続行]をクリックします。

完了するまで待ちます。

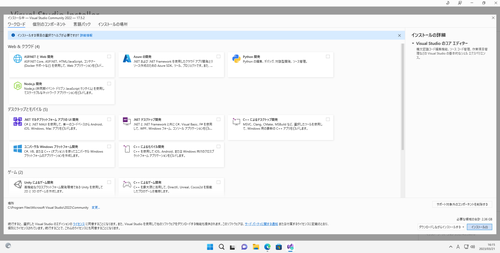
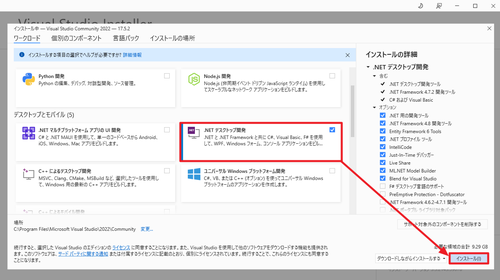
インストールは、必要な機能を選択して[インストール]をクリックします:
- Web & クラウド
- ASP.NET と Web 開発
- Azure の開発
- Python 開発
- Node.js 開発
- デスクトップとモバイル
- .NET マルチ プラットフォーム アプリの UI 開発
- .NET デスクトップ開発
- C++ によるデスクトップ開発
- ユニバーサル Windows プラットフォーム開発
- C++ によるモバイル開発
- ゲーム
- Unity によるゲーム開発
- C++ によるゲーム開発
- 他のツールセット
- データの保存と処理
- データ サイエンスと分析のアプリケーション
- Visual Studio 拡張機能の開発
- Office / SharePoint 開発
- C++ を使用した Linux および埋め込み開発

この例では「.NET デスクトップ開発」を選択してインストールしました。

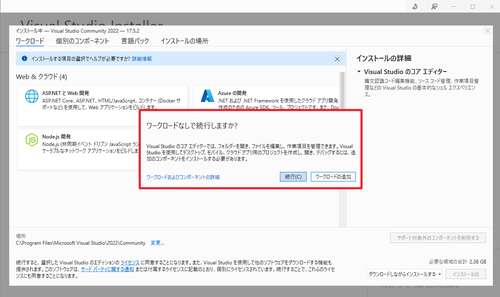
(参考) 何も選択しない場合は「ワークロードなしで続行しますか?」と表示されます。続行する場合は[続行]をクリックします。ワークロードを追加する場合は「ワークロードの追加」をクリックします。

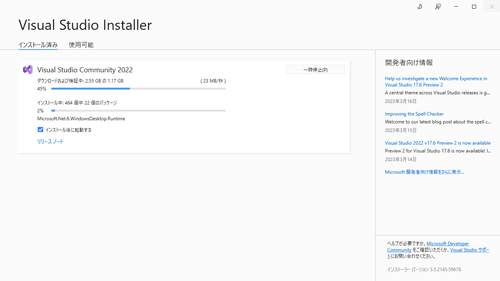
インストールが完了するまで待ちます。

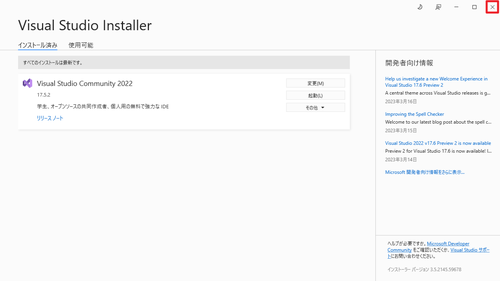
インストールが完了したら[X]ボタンで閉じます。
起動のしかた

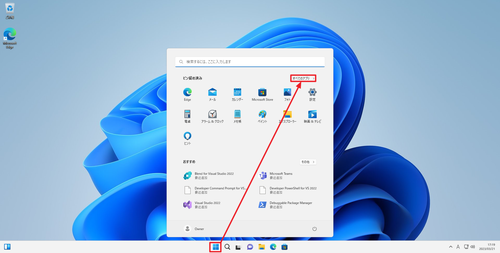
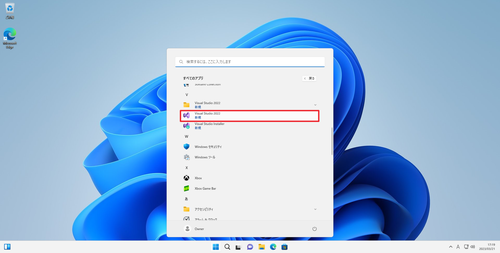
[スタート]をクリックして[すべてのアプリ]をクリックします。

一覧から[Visual Studio 2022]をクリックします。

起動しているところ。
※起動に時間がかかることがあります
初回起動

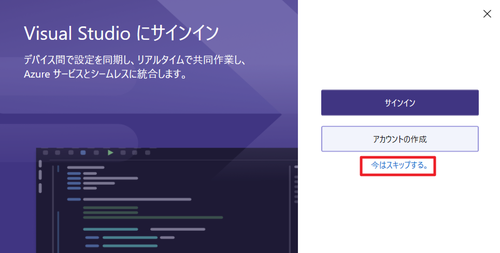
「Visual Studio にサインイン」と表示されたら、今回は[今はスキップする]をクリックします。

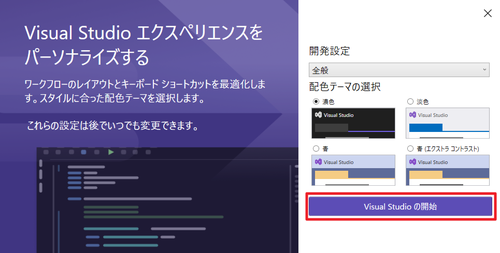
「Visual Studio エクスペリエンスをパーソナライズする」と表示されたら、好みの開発設定を選択して[Visual Studio の開始]をクリックします。

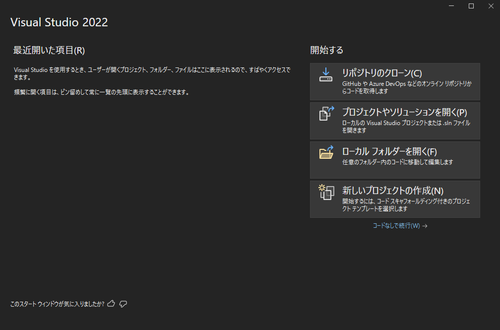
起動したところ。
操作例
この例では、「.NET デスクトップ開発」をインストールしましたので、操作例として「Windows フォーム アプリ」のプロジェクトを作成します。

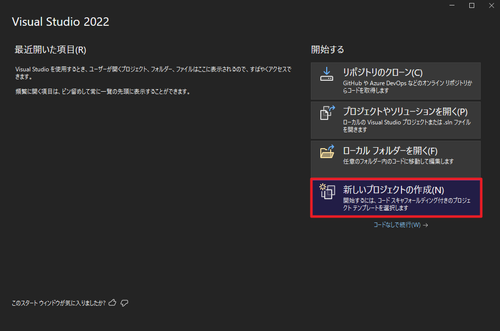
[新しいプロジェクトの作成]をクリックします。

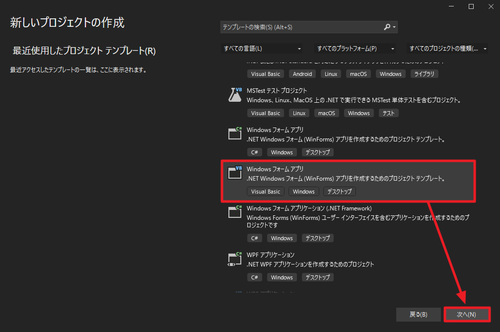
[Windows フォーム アプリ]をクリックして[次へ]をクリックします。この際、選択可能な「Windows フォーム アプリ」は複数あり、「C#」や「Visual Basic」がありますので、作成したいものと選択したものが合致しているか注意します。

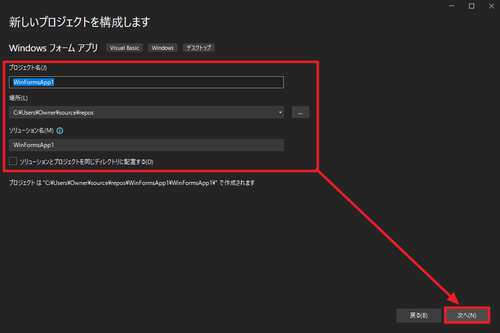
「プロジェクト名」を入力して[次へ]をクリックします。

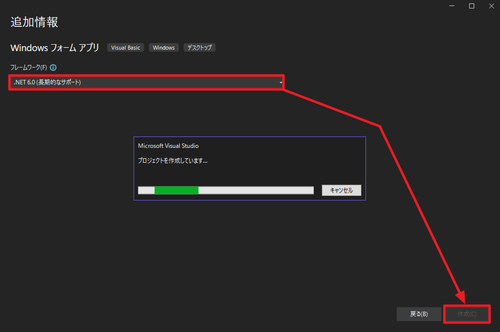
「フレームワーク」を選択して[作成]をクリックします。この際、「プロジェクトを作成しています…」と表示されたら完了するまで待ちます。

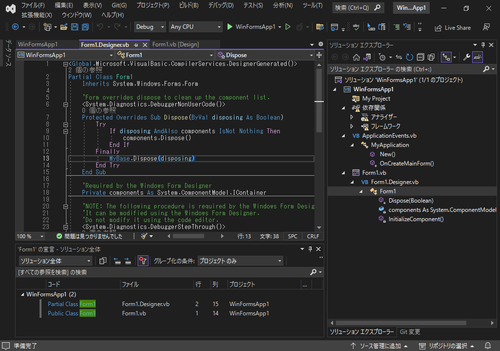
プロジェクトが開かれたところ。

コードを記述したりフォームに部品を配置したりして目的のソフトウェアを作成します。

(参考) 大きな画面で表示し、コードを分割して表示するなど工夫しながら作業すると効率的に作業できます。
エラー例

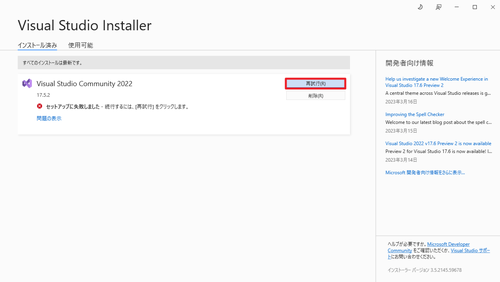
「セットアップに失敗しました」と表示された場合は、[再試行]をクリックしてインストールを再開します。
関連
Visual Studio Code をインストールする方法については、次のサポート記事をご参照ください:
参考文献等
- Visual Studio 製品の比較 | Visual Studio
https://visualstudio.microsoft.com/ja/vs/compare/ - Create an offline installation – Visual Studio (Windows) | Microsoft Learn
https://learn.microsoft.com/en-us/visualstudio/install/create-an-offline-installation-of-visual-studio?view=vs-2022 - Microsoft Visual Studio – Wikipedia
https://ja.wikipedia.org/wiki/Microsoft_Visual_Studio
注意
- 本操作例は、 Windows 11 に Microsoft Visual Studio Community 2022 (Ver.17.5.2) をインストールするものです
スポンサードリンク
