
Visual Studio Code をダウンロードしてインストールする方法です。
Visual Studio Code
Visual Studio Code (VSCode) は、オープンソースで開発されるテキスト エディタで、多くのプログラミング言語に対応するコード エディタとして利用され、Windows、 macOS、 Linux など幅広い環境に対応しています。
※Microsoft Visual Studio とは異なります
ダウンロード

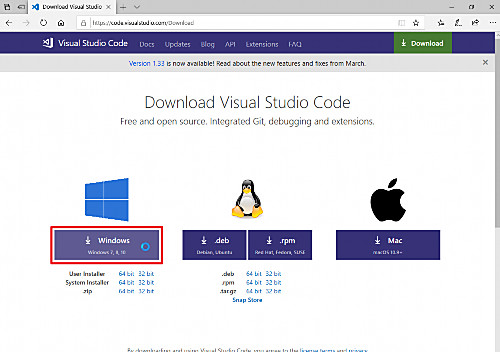
- Download Visual Studio Code – Mac, Linux, Windows
https://code.visualstudio.com/Download
公式サイトにアクセスし、[Windows]をクリックしてダウンロードし-

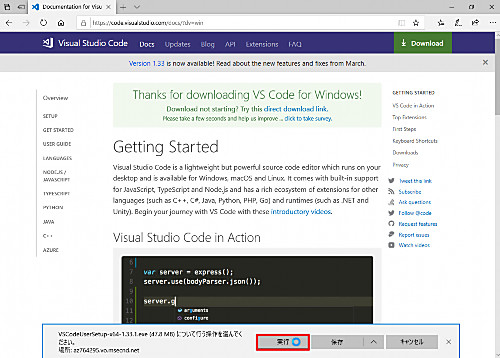
[実行]をクリックします。
インストール

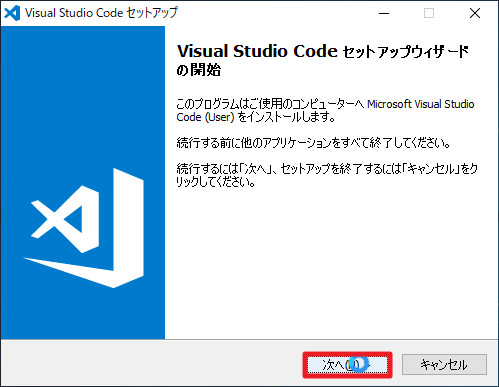
「Visual Studio Code セットアップウィザードの開始」が表示されたら[次へ]をクリックします。

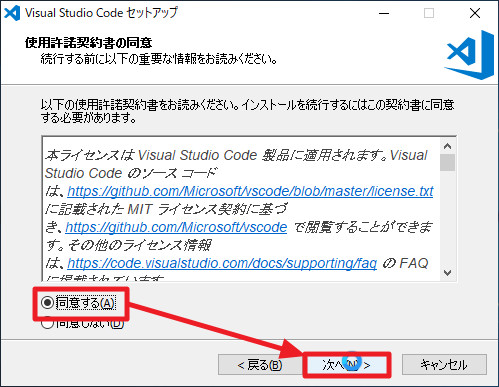
「使用許諾契約書の同意」が表示されたら内容を確認し、同意できる場合は[同意する]を選択し、[次へ]をクリックします。

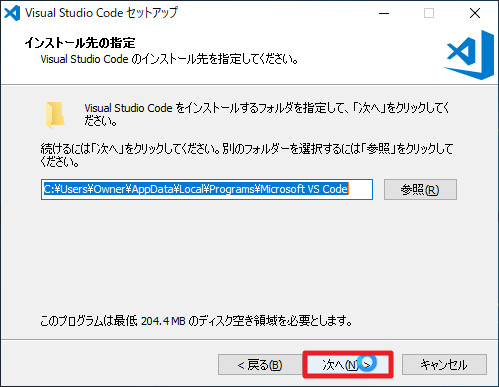
「インストール先の指定」が表示されたら[次へ]をクリックします。

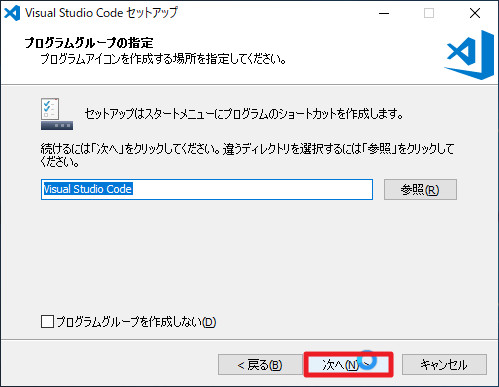
「プログラムグループの指定」が表示されたら[次へ]をクリックします。

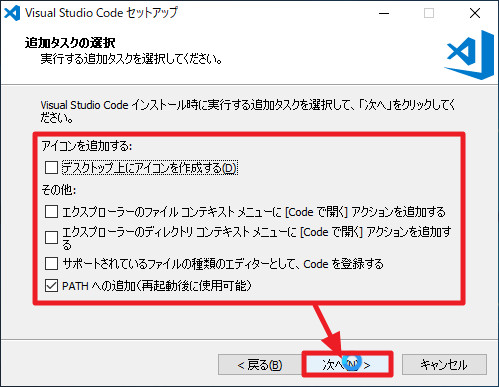
「追加タスクの選択」が表示されたらオプションを選択し、[次へ]をクリックします。オプション項目は次のとおりです:
- アイコンを追加する
- デスクトップ上にアイコンを作成する
- その他
- エクスプローラーのファイル コンテキスト メニューに[Code で開く]アクションを追加する
- エクスプローラーのディレクトリ コンテキスト メニューに[Code で開く]アクションを追加する
- サポートされているファイルの種類のエディターとして、Code を登録する
- PATH への追加 (再起動後に使用可能)
この例では、デフォルトで選択されている「PATH への追加(再起動後に使用可能)」のみチェックされている状態で[次へ]をクリックしました。

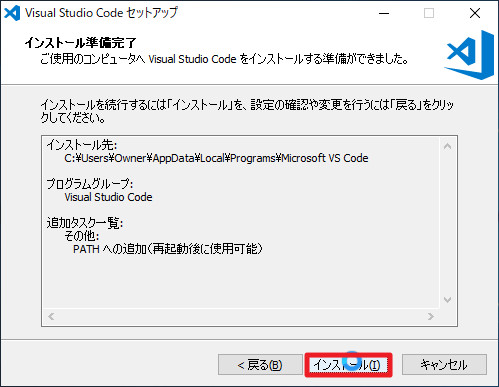
これまでの設定を確認し、インストールを続行する場合は、[インストール]をクリックします。

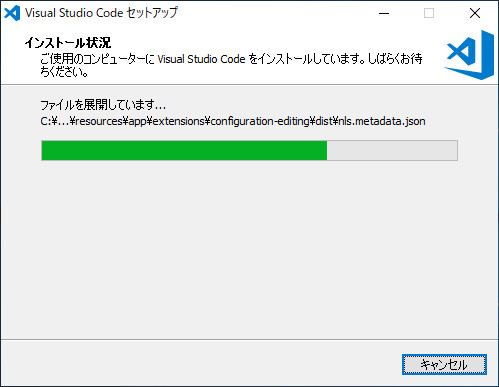
(インストールされますので待ちます)

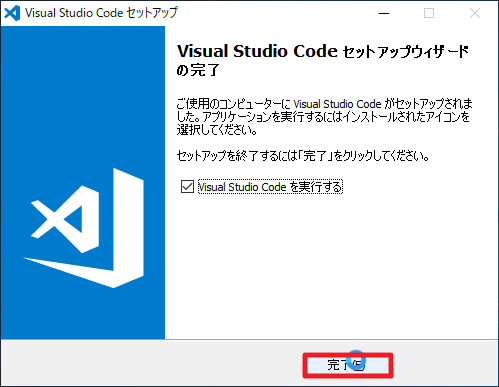
「Visual Studio Code セットアップウィザードの完了」が表示されたら[完了]をクリックします。
起動する方法

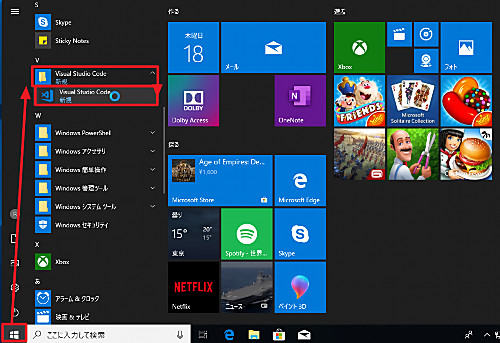
[スタート]ボタンをクリックし、[Visual Studio Code]内の[Visual Studio Code]をクリックします。

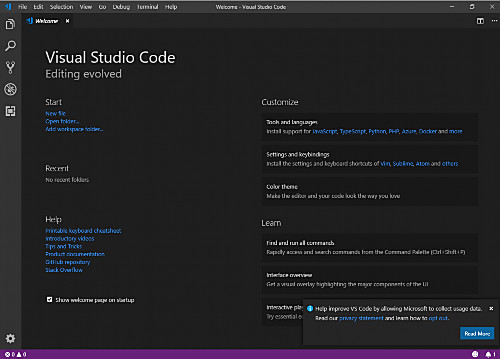
起動しました。
日本語化する方法

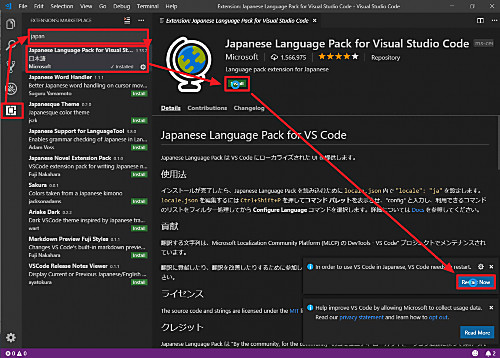
左のアイコンの[Extensions]をクリックし、検索窓に「japan」と入力し、「Japanese Language Pack for Visual Studio Code」を選択して[Install]をクリック、インストールが完了したら[Restart Now]をクリックします。

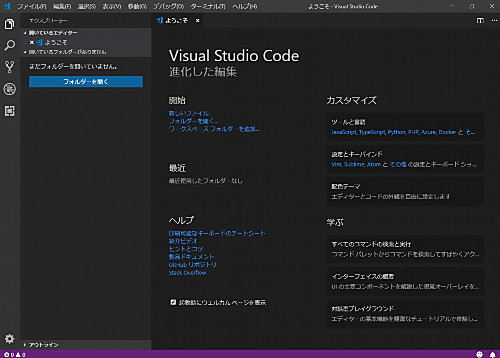
再起動するとメニューなどが日本語化されている事が確認できます。

Visual Studio Code を使用してコーディングした例。
関連
Microsoft Visual Studio のインストール方法については、次のサポート記事をご参照ください:
注意
- 本操作例は、Windows 10 64 bit に Visual Studio Code 1.33 をインストールするものです
スポンサードリンク
