
「d メニュー」で天気が正しく表示されない場合の対処例です。
d メニュー
「d メニュー」は、 docomo が提供するポータルサイトです。
docomo が販売するスマートフォンから利用できるほか、好みのブラウザから以下にアクセスしても利用できます:
- dメニュー | NTTドコモ(docomo)のスマートフォン向けポータルサイト
https://smt.docomo.ne.jp/
dメニュー天気の表示不良の対処例

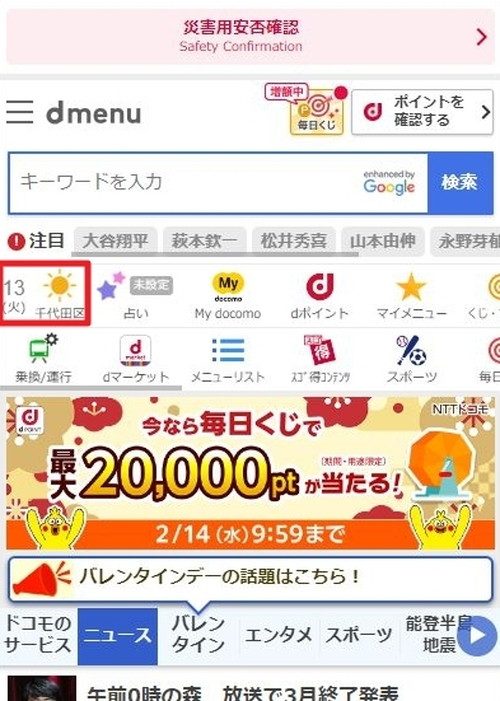
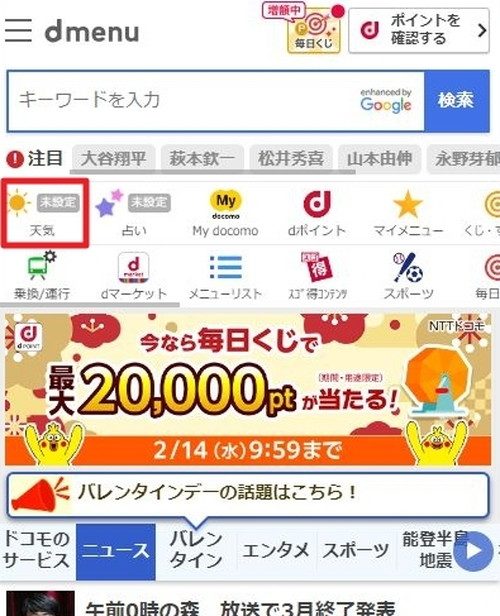
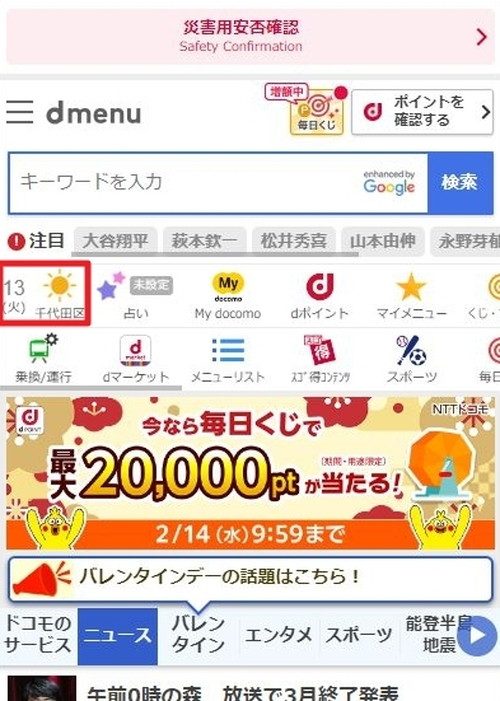
「天気」が「未設定」となっていることを確認し、[天気]をタップします。

[地域を設定する]をタップします。
地点が登録されているとき

もし、すでに地点が登録されているときは、登録されているにも関わらず、正しく表示できていない状態です。
登録済みの地点から[削除]をタップし、「この地点を削除しますか?」と表示されたら[OK]をタップ、削除してから次に進みます。
「地点を設定する」が表示されたとき

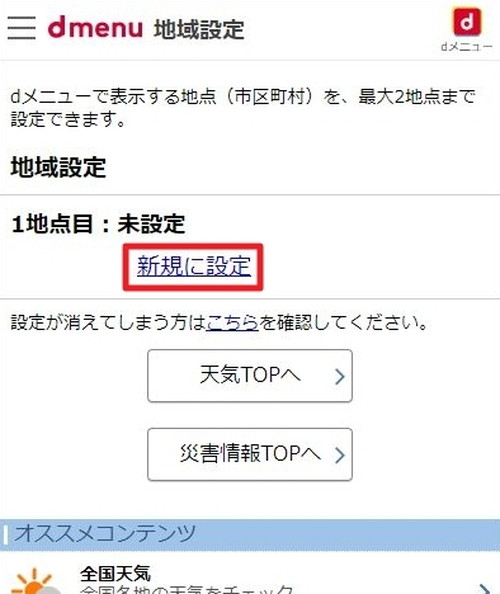
[新規に設定]をタップします。
※「位置情報を取得する」から設定するとかんたんです。ここでは、記事の都合上、「リストから探す」で操作する方法を記載していますので、適宜お読み替えください。

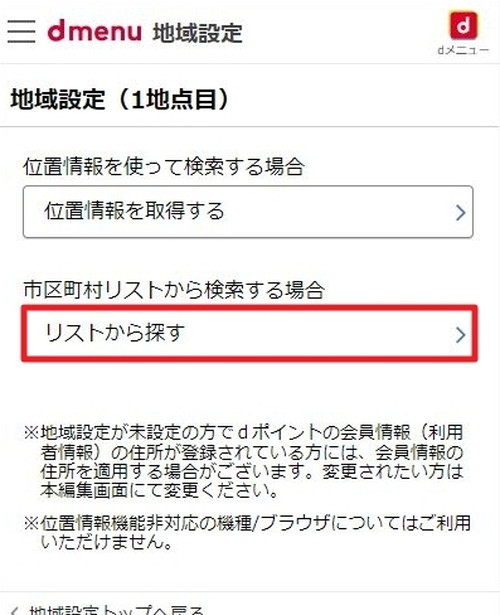
「地域設定」が表示されたら[リストから探す]をタップします。

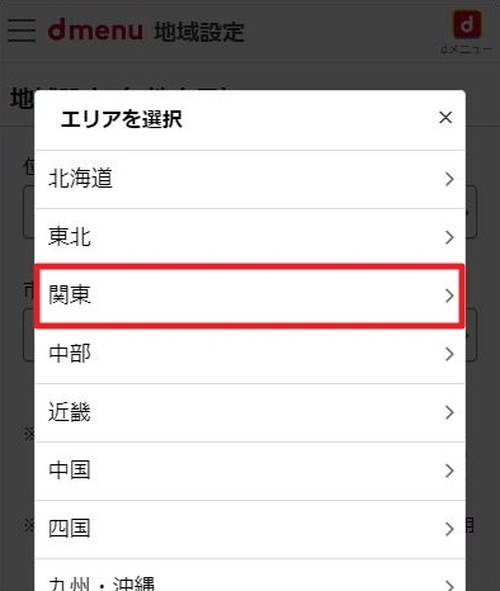
「エリアを選択」が表示されたら、任意のエリアを選択します。この例では「関東」を選択しました。

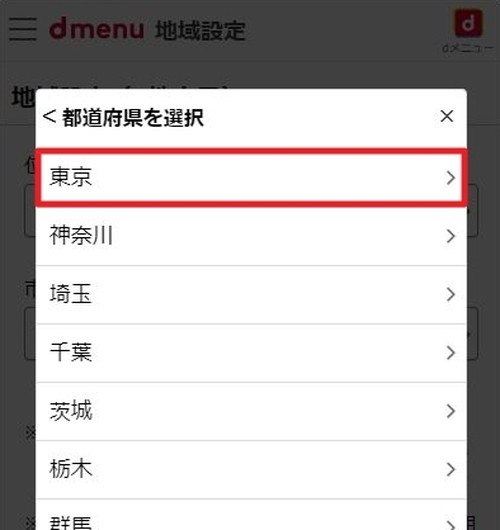
「都道府県を選択」が表示されたら、任意の都道府県を選択します。この例では「東京」を選択しました。

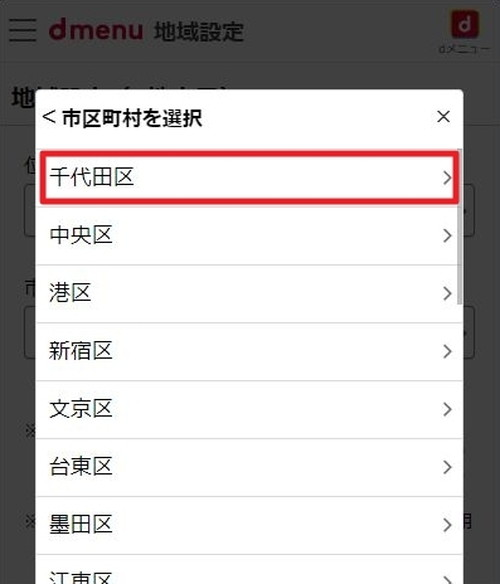
「市区町村を選択」が表示されたら、任意の市区町村を選択します。この例では「千代田区」を選択しました。

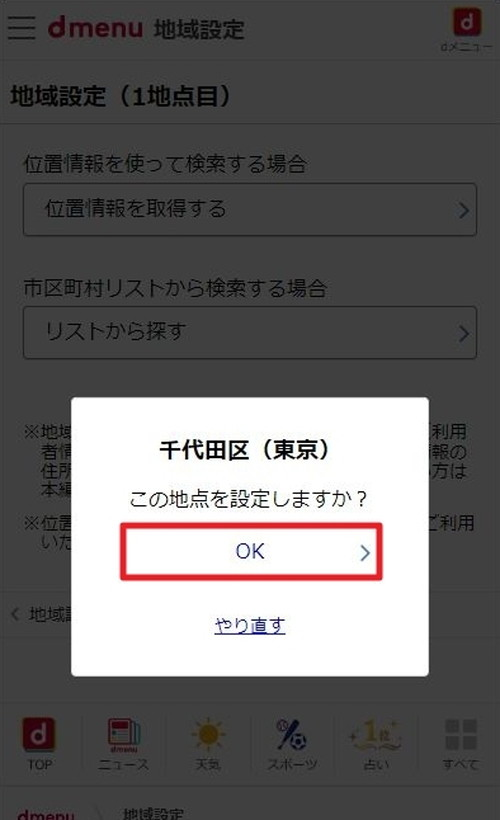
「<選択した地点>この地点を設定しますか?」と表示されたら[OK]をタップします。やり直す場合は[やり直す]をタップします。

「地域設定」に戻りますので、地域の選択が正しく完了しているか確認し、ページ下部の[TOP]をタップします。
動作確認

選択した地点の天気情報が正しく表示されていることを確認します。

天気をタップして、これまで通り選択した地点の天気情報詳細が表示されていることを確認します。
注意
- 本操作例は、2024.02 のものです
スポンサードリンク