
Mastodon のプロフィールに特別な設定を行うと、認証された公式アカウントのように表示させることができます。
プロフィール

Mastodon にはプロフィールを設定できます。これは Mastodon の特別な機能ではなく、多くの SNS サービス等で利用可能な操作です。
一方、Mastodon には特別な意味を持つプロフィール入力欄と動作があります。これらを活用すると、認証された公式アカウントのように振る舞うことができます。
準備
操作を行うには Mastodon のアカウントが必要です。Mastodon のアカウントを取得する方法については、次のサポート記事をご参照ください:
プロフィール編集
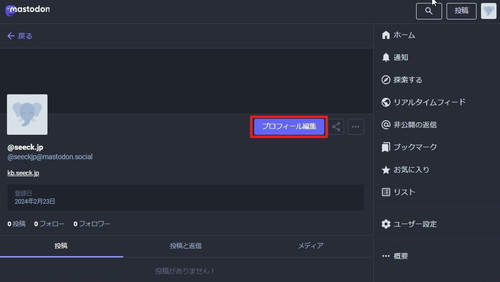
Mastodon にログインし、アカウントの情報を表示します。

[プロフィール編集]をクリックします。
(参考) 「ユーザー設定」から「プロフィール」を開く操作手順もあります
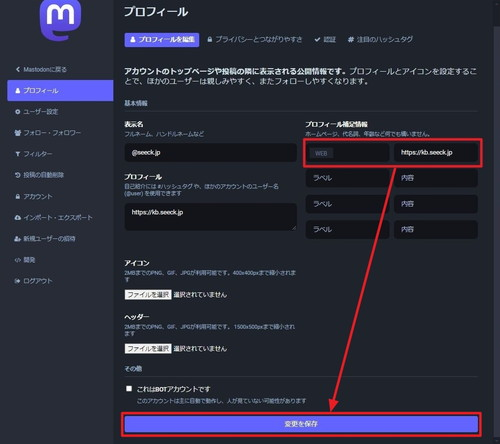
プロフィール補足情報

「プロフィール補足情報」内に 4 行 2 列の入力欄があります。説明には「ホームページ、代名詞、年齢など何でも構いません。」と記載されており、自由に使うことができます。例えば、次のように使用できます:
- 年齢, 25
- ホームページ, https://www.example.com
- Twitter, @example
- メールアドレス, [email protected]
特別な設定
「プロフィールの補足情報」欄に特別な設定を行うと、認証された公式アカウントのように表示させることができます。
(参考) 仕組みをかんたんに説明すると、 Mastodon が指し示す場所と相互にリンクしていることが確認されると認証されます。Bluesky のような DNS レコードの編集で認証するものと比較すると、操作の難易度は低く、また操作可能な権限を持つ人も広くなります。
Mastodon 側の設定
前述した入力欄は、特別な動作をさせることができます。例えば、いずれかの行に次の組み合わせを入力します:
- 「ホームページ」, 「https://www.example.com」
※「ホームページ」は「WEB」や「WEBSITE」など任意の名称で設定できます
※「https://www.example.com」はご自身のウェブサイトにお読み替えください
ホームページに設定する値の取得

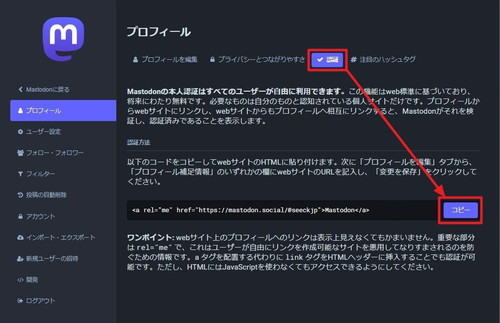
[認証]をクリックしてホームページ側に設定する値をコピーします。値は次のような形式です:
<a rel="me" href="https://mastodon.social/@example">Mastodon</a>
(参考) 次のような形式で設定することもできます:
<link href="https://social.example.com/@example" rel="me">※アカウントは適宜お読み替えください
ホームページ側の設定
ホームページのコードを編集して取得した値を記載します。
(参考) ホームページの書き換えに不慣れな場合は、専門家へご相談ください。また、何らかのシステムを利用してホームページを管理している場合は、管理画面に Mastodon へのリンク入力欄等が準備されている可能性があります。
動作確認

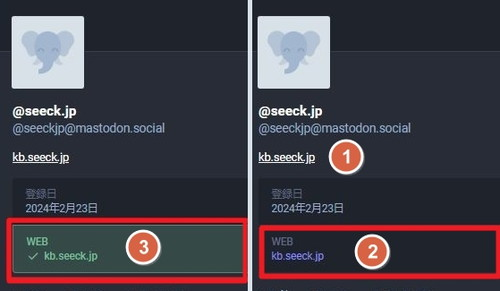
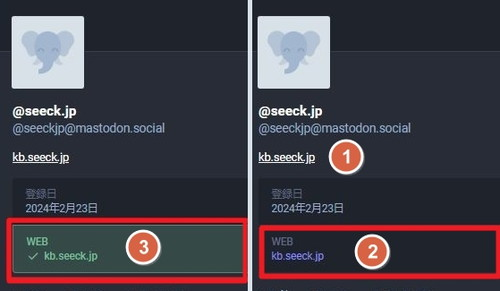
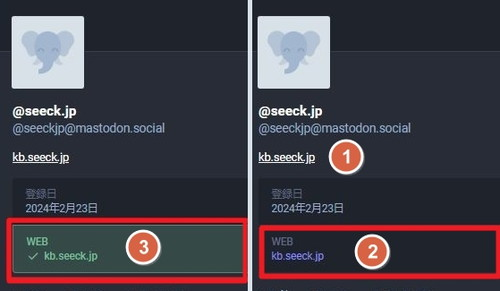
画像内の 1 – 3 の状態は、次の通りです:
- 「プロフィール編集」から自由入力したものです
- 「プロフィールの補足情報」に設定し、認証されていない状態です
- 「プロフィールの補足情報」に設定し、認証された状態です
関連
Bluesky のアカウントを取得する方法については、次のサポート記事をご参照ください:
Mastodon のアカウントを取得する方法については、次のサポート記事をご参照ください:
X (Twitter) アカウントを取得する方法については、次のサポート記事をご参照ください:
注意
- 本操作例は 2024.02 現在のものです
スポンサードリンク


