
ウェブ ブラウザをベンチマーク テストする方法です。
ここでは、ウェブ ブラウザをベンチマーク テストするウェブページをいくつか紹介します。様々なウェブ ブラウザをベンチマーク テストしたり、システム環境による違いを調べたりして比較検討の材料などにできます。
ウェブ ブラウザをベンチマーク テストする方法
ARES-6

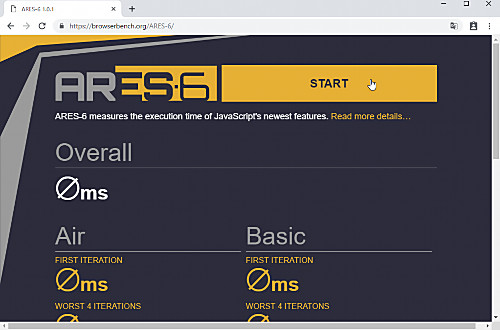
ウェブページ「 https://browserbench.org/ARES-6/ 」にアクセスし、[START]をクリックしてテストを開始します。

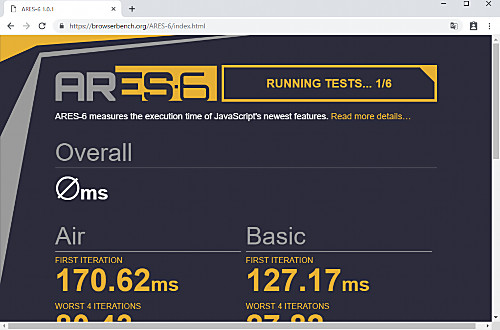
テスト中の様子。

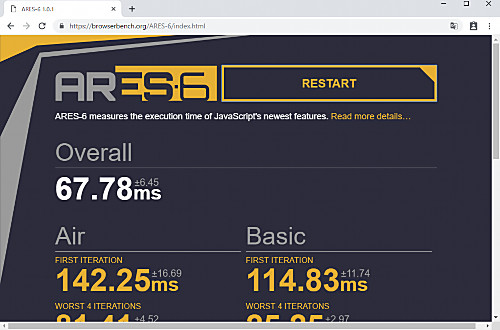
テストが完了した例。
JetStream 2

ウェブページ「 https://browserbench.org/JetStream/ 」にアクセスし、[Start Test]をクリックしてテストを開始します。

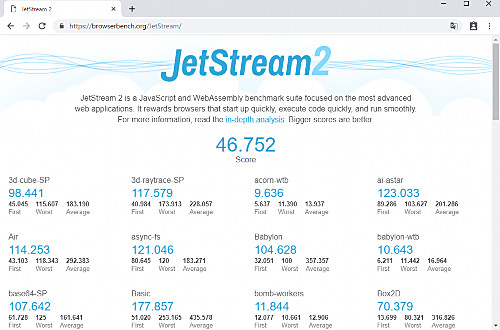
テストが完了した例。
MotionMark 1.0

ウェブページ「 https://browserbench.org/MotionMark/ 」にアクセスし、ページ下部の「Run Benchmark」をクリックしてテストを開始します。

テスト中の様子。様々な図形が表示されます。

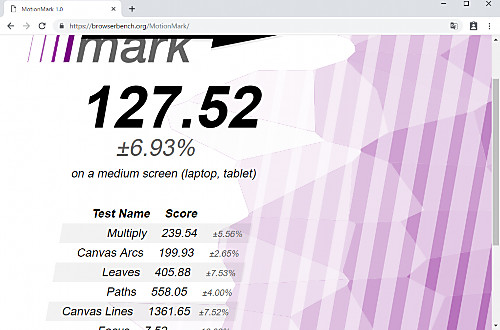
テストが完了した例。
Speedometer 2.0

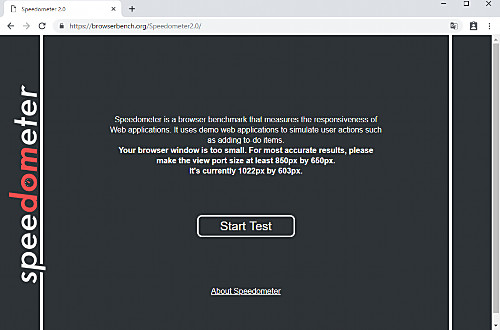
ウェブページ「 https://browserbench.org/Speedometer2.0/ 」にアクセスし[Start Test]をクリックしてテストを開始します。

テスト中の様子。

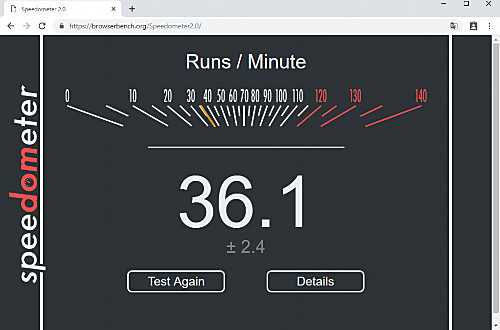
テストが完了した例。
注意
- 本操作例は、ブラウザの性能をテストする方法を記載したものであり、複数のブラウザから好みのブラウザを探す手助けになる可能性がありますが、その結果をもってブラウザの優劣を決定づけるものではありません
スポンサードリンク