
Scribus の基本的な操作方法です。
Scribus とても基本的な使い方
Scribus には、多くの魅力的な機能が搭載されていますが、ここでは、基本的な操作だけを少しだけ紹介します。残念ながら、ここで紹介する本当に基本的な内容では、 Scribus の持っている魅力を伝えることは難しく、Microsoft Office Word、 LibreOffice Writer、 Apache OpenOffice Writer などとの違いをお伝えすることは難しいでしょう。Scribus の本当の魅力や活用方法などは、公式サイトなどをご参照ください:
- Made with Scribus – Scribus
https://www.scribus.net/category/made-with-scribus/
ウェブページに掲載されている画像を見ただけでも素晴らしい作品を作れることが例示されています:
- 雑誌を作る
- パンフレットを作る
- 本や DVD のジャケットを作る
- マニュアルを作る
- ダンボールにプリントする図案を作る
Scribus をインストールする
Scribus のインストールや起動する方法については、次のサポート記事ご参照ください:
新規作成

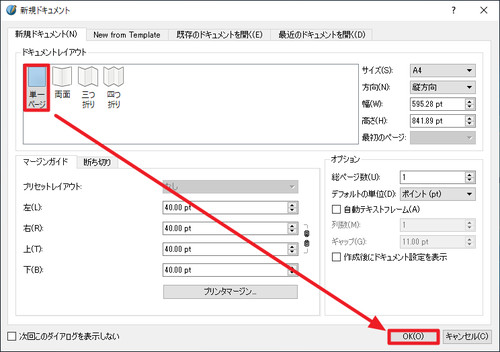
Scribus を起動して新規ドキュメントを作成します。
ここでは、「A4」「縦方向」「単一ページ」とし、[OK]をクリックします。
テキスト フレームを追加する

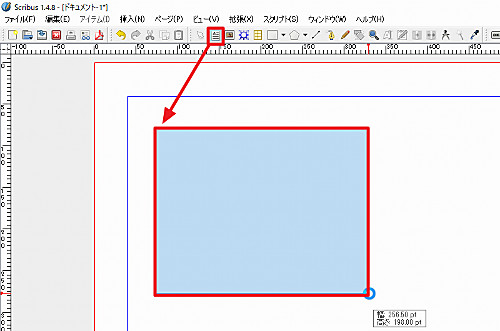
[テキストフレームを挿入]ボタンをクリックします。
テキスト フレームを挿入したい位置でマウスをクリックし始め、そのままマウスを移動し、希望する大きさになったところでマウスのクリックをやめます。この操作をドラッグどいいます。
テキスト フレームにテキストを追加する

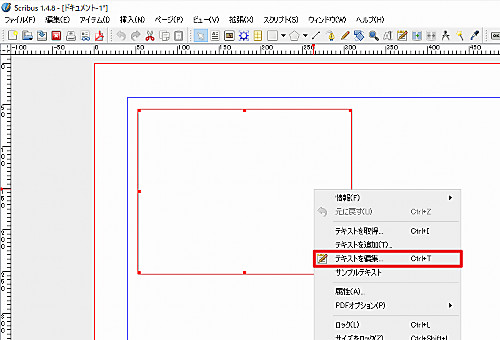
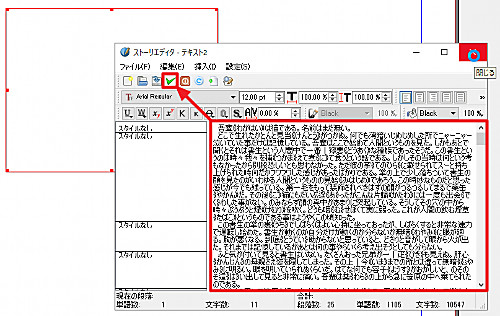
追加したテキスト フレームの上で右クリックし、[テキストを編集]をクリックします。
※テキスト フレームを選択して[フレームの内容を編集]ボタンをクリックする方法や、テキスト フレームを選択して[テキストを編集]ボタンをクリックする方法もあります

テキストを入力し、[フレームを変更して終了]ボタンをクリックします。
テキスト フレームを編集する

テキストの編集中に入力した文字が消えてしまったり、テキストを貼り付けて終了したときに文字が正しく表示されない場合は、入力した文字を表示可能なフォントに変更すると解決します。

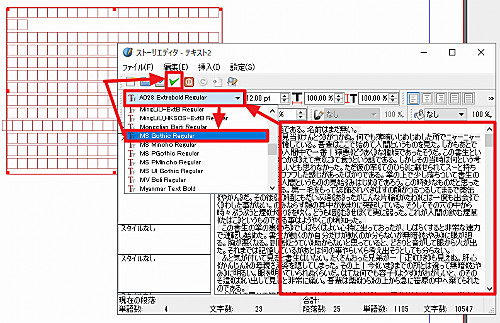
追加したテキスト フレームの上で右クリックして[テキストを編集]をクリックします。
※テキスト フレームを選択して[テキストを編集]ボタンをクリックする方法もあります
ここでは、フォントを[MS Gothic Regular]に変更して[フレームを変更して終了]をクリックします。

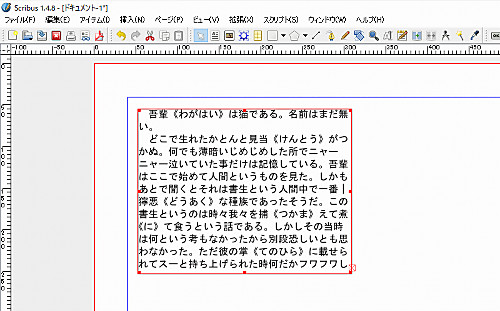
文字が正しく表示されました。
テキスト フレームを繋ぐ

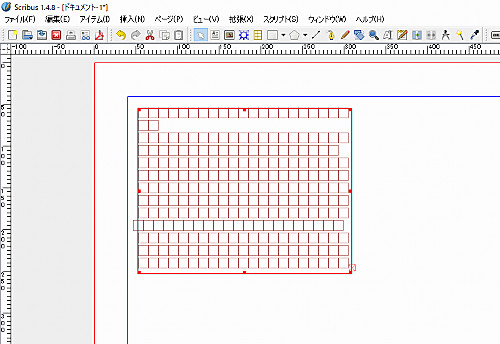
同様の方法で、テキスト フレームをもうひとつ追加します。

最初に追加したテキスト フレームをクリックして[テキストフレームを繋ぐ]をクリック、あとから追加したテキスト フレームをクリックします。

すると、最初に追加したテキスト フレームと後から追加したテキスト フレームが繋がります。
つながったテキスト フレームは、形や位置の異なるひとつのテキスト フレームとして機能するようになりますので、最初のテキスト フレームに収まりきらなかったテキストが、自動的に、つながった次のテキスト フレームに流れてきます。
画像フレームを追加する

[画像フレームを挿入]ボタンをクリックします。
画像フレームを挿入したい位置でマウスをクリックし始め、そのままマウスを移動し、希望する大きさになったところでマウスのクリックをやめます。この操作をドラッグどいいます。
画像フレームに画像を設定する

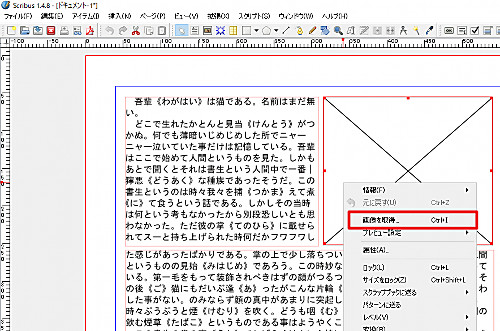
追加した画像フレームを右クリックして[画像を取得]をクリックします。

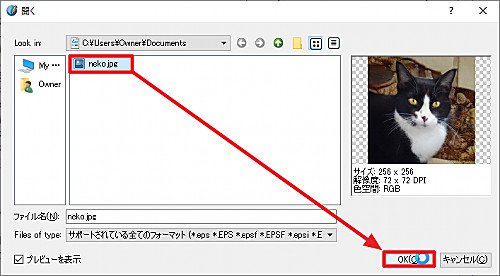
表示したい画像を選択して[OK]をクリックします。

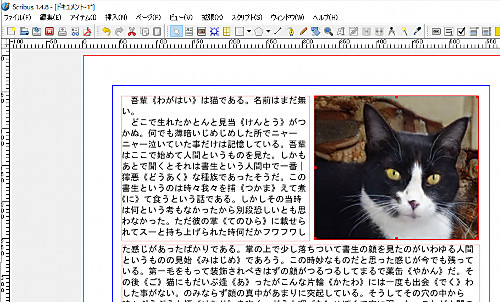
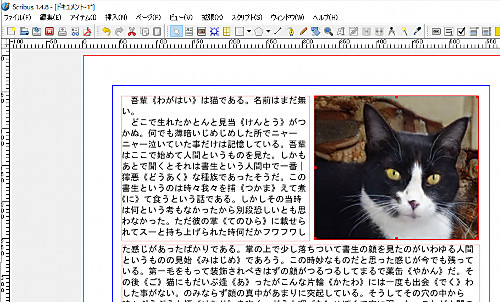
画像が表示された例。
画像をフレームに合わせる
画像とフレームの調整方法は以下の通りです:
- 「フレームを画像に合わせる」
- 設定した画像をフレームに合わせる
- フレームの大きさは変更されない
- 画像の大きさは変更される
- 設定した画像をフレームに合わせる
- 「画像をフレームに合わせる」
- 設定したフレームに画像を合わせる
- フレームの大きさが変更される
- 画像の大きさは変更されない
- 設定したフレームに画像を合わせる

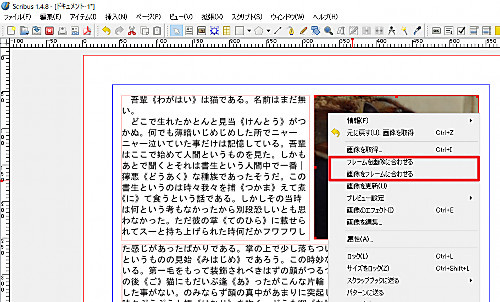
画像フレームを右クリックして[画像をフレームに合わせる]をクリックします。

画像の大きさがフレームに合わせて調整された例。
調整する

この例では、画像フレームの右側に余白ができましたので、画像フレームの大きさを調整して余白を無くすか小さくし、さらに画像フレームを右に移動します。

画像フレームと画像の大きさはピッタリ一致し、全体の配置も整いました。しかし、今度はテキスト フレームと画像フレームの間に余白ができてしまいました。

テキスト フレームの右端を画像フレームの少し手前まで大きくします。
このとき、文字の折返しなどを考慮し、また、画像との距離を狭めすぎず、バランスよく配置するときれいに見えます。

作業が終わりに近づきましたので、全体を調整したり見直したりします。
この例では、テキスト フレームとテキスト フレームの間の行間が不自然にならないように調整しました。
エクスポートする

作成した内容をエクスポートします。
エクスポートは、次の形式に対応しています:
- テキストを保存
- EPS 形式で保存
- PDE 形式で保存
- 画像として保存
- SVG として保存
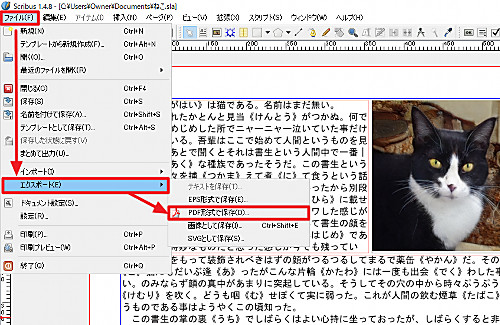
この例では、PDF 形式で保存しますので、[ファイル]-[エクスポート]-[PDF 形式で保存]をクリックするか、[PDF で保存する]ボタンをクリックします。

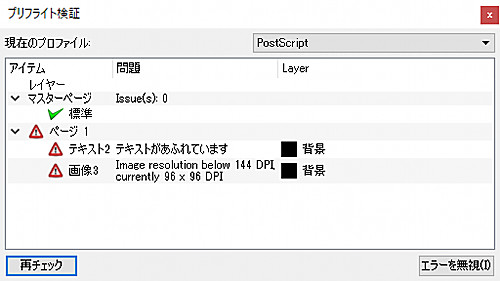
「プリフライト検証」が表示され、問題が指摘された場合は、戻って修正します。
※[エラーを無視]をクリックするとエクスポートを継続しますが、エラーがあることに注意してください

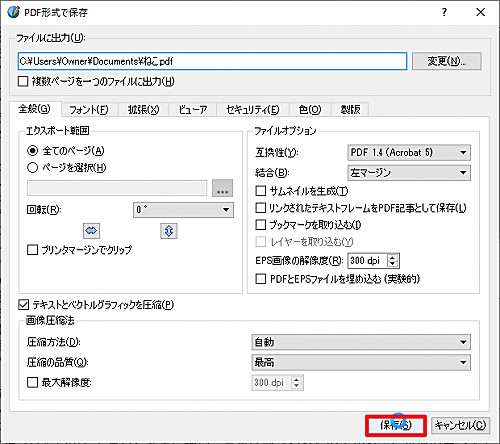
PDF 形式で保存するための設定項目が表示されます。
この例では、ファイルの出力先とファイル名のみ確認し、そのほかは調整せず[保存]をクリックします。

保存した PDF ファイルを開き、確認します。
Windows 10 では、標準で Microsoft Edge で表示されます。Adobe Acrobat Reader DC で開くには、次のサポート記事をご参照ください:
注意
- 本操作例は、Windows 10 64 bit にインストールされた Scribus 1.4.8 64 bit を操作するものです
- かんたんに説明するため、一部の語句や説明が正しくない場合があります
スポンサードリンク

