
Studio by WordPress.com をインストールする方法です。
Studio by WordPress.com

Studio by WordPress.com (Studio) は、Automattic 社が提供する WordPress のローカル開発環境です。Automattic 社は、WordPress 創始者のひとりが代表を努め、WordPress.com などを運営している WordPress にとても近い組織です。
Studio は、類似するソフトウェアである Local by Flywheel とは異なり、ウェブサーバ、 PHP、データベースサーバの種類やバージョンを選択する設定機能は搭載していないようです。

Studio は、「The WordPress Team」によって開発されているプラグイン「SQLite Database Integration」が導入されており、WordPress のドロップイン機能により SQLite がデータベースとして使用されています。
プラグイン開発元によれば、プラグインの目標のひとつは、コア (WordPress 本体) に取り込まれることであり、また、WordPress も過日 SQLite の使用を模索していると発表しています。
SQLite は複雑なデータベースシステムと異なり、単純なファイルをデータベースとして利用します。そのため大規模なシステムには向きませんが、開発やテストには適しています。一方、直接的にデータベースの機能を検査したり駆使したりするプラグインなどを使用する場合は、エラーとなる可能性があります。
ここでは、Studio のインストールと基本的な操作方法について記載します。
インストール

以下よりダウンロードします:
- Studio by WordPress.com – WordPress.com Developer Resources
https://developer.wordpress.com/studio/
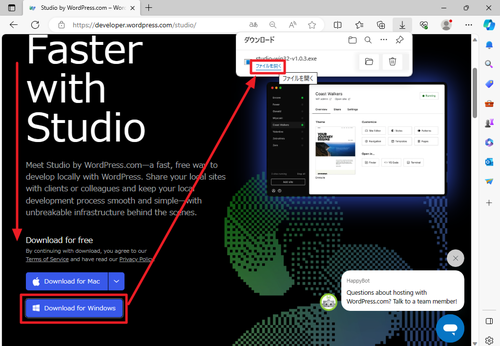
リンク先を開いたらページ下部にスクロールし、[Download for Windows]をクリックしてダウンロードを開始し、ダウンロードが完了したら[ファイルを開く]をクリックします。
この例では「studio-win32-v1.0.3(.exe)」をダウンロードしました。

「Installing Studio by WordPress.com」と表示されインストールが開始されますので、完了するまで待ちます。

起動したところ。
起動のしかた
方法A

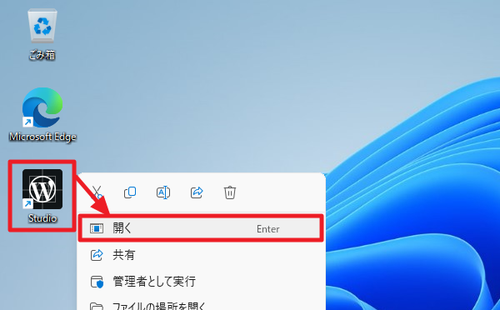
デスクトップ上に作成されたショートカット アイコン[Studio]をダブルクリックするか[右クリック]して[開く]をクリックします。
方法B

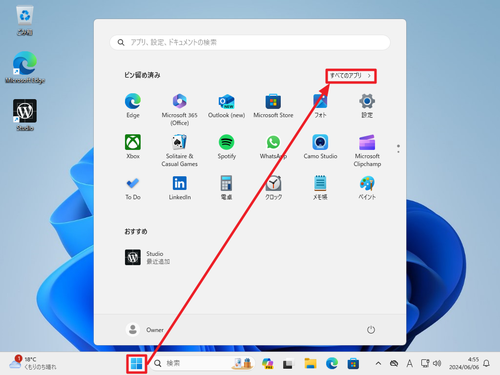
[スタート]をクリックして[すべてのアプリ]をクリックします。

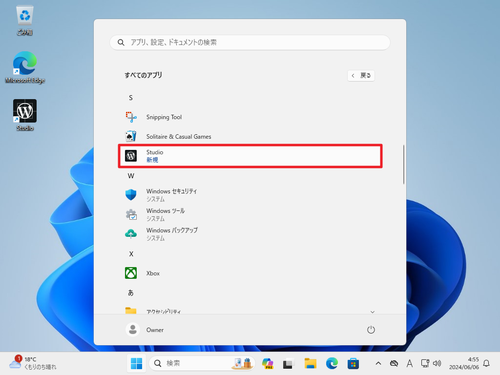
一覧から「Studio」を見つけてクリックします。

起動したところ。
基本的な操作方法
サイトを作成して大切に運用してくことも考えられますが、多くの場合、ローカルでの開発では、スクラップ アンド ビルドを繰り返します。ここでは、サイトの作成と削除など基本的な操作について記載します。
サイトの追加
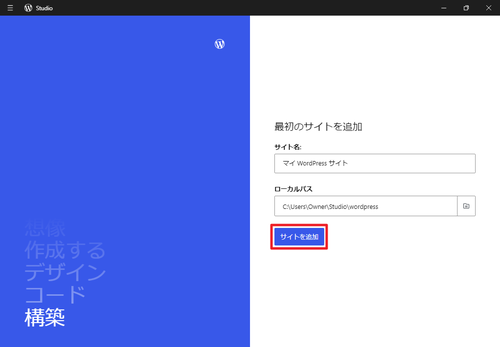
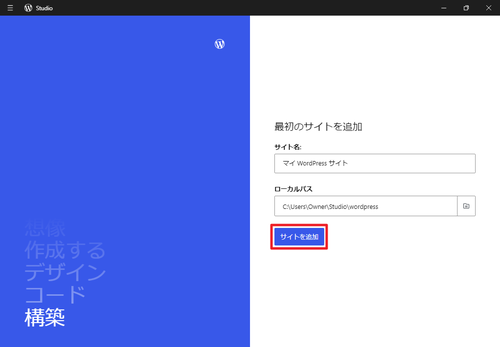
Studio に WordPress サイトを追加します。

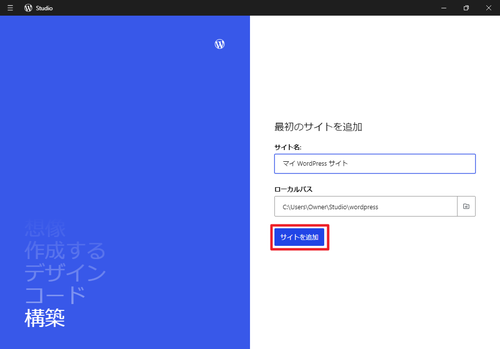
「サイト名」を入力して[サイトを追加]をクリックします。

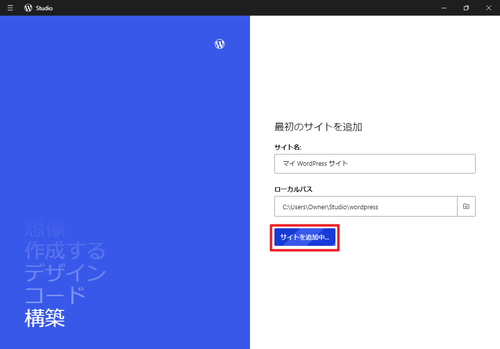
「サイトを追加中」と表示され、サイトが追加されます。
※この作業は時間がかかることがあります

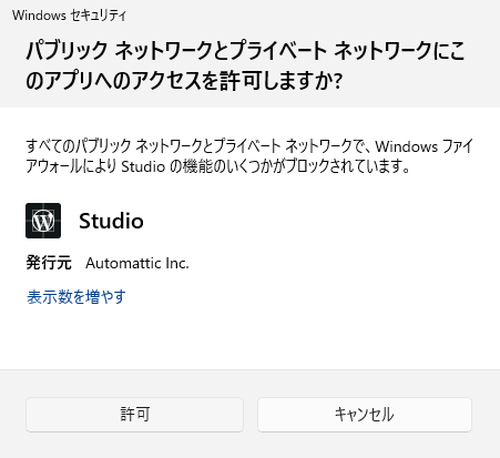
「Windows セキュリティ」が表示された場合は[許可]をクリックします。

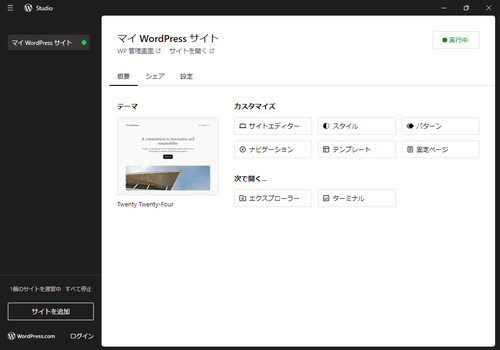
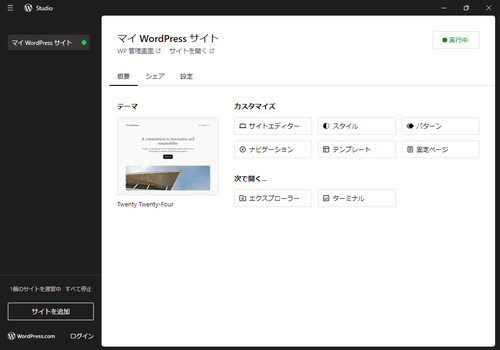
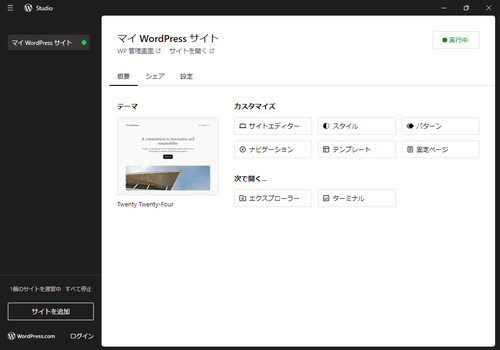
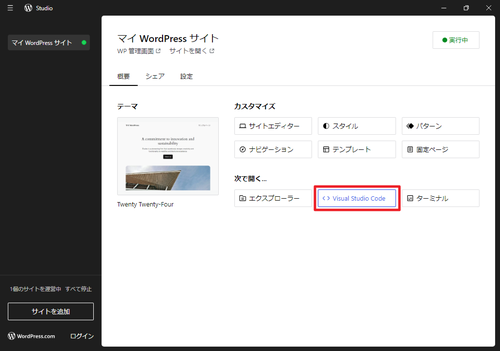
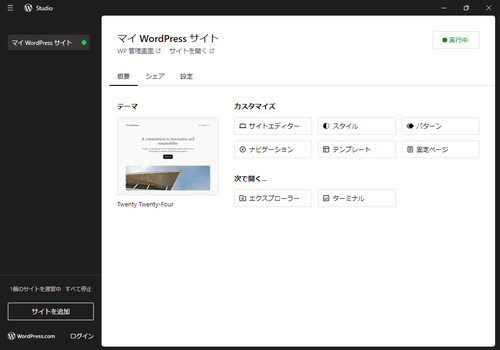
サイトが追加されたところ。

(参考) VSCode がインストールされている環境では「Visual Studio Code」で開くが表示されます
(参考) サイトは次のアドレスで待ち受けています:
http://localhost:8881サイトの操作

- 「実行中」は、そのサイトが運営中であることを表示しています
- 「WP 管理画面」 – WordPress の管理画面に遷移します
- 「サイトを開く」 – WordPress サイトを訪問します
- 「概要」
- 「テーマ」 – 現在有効に設定されているテーマが表示されます
- 「カスタマイズ」 (「サイトエディタ」、「スタイル」、「パターン」、「ナビゲーション」、「テンプレート」、「固定ページ」)
- 「次で開く」 (「エクスプローラー」、「Visual Studio Code」、「ターミナル」)

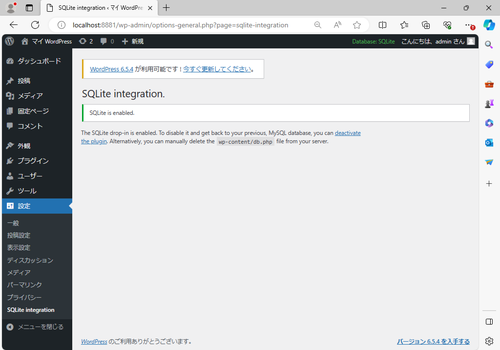
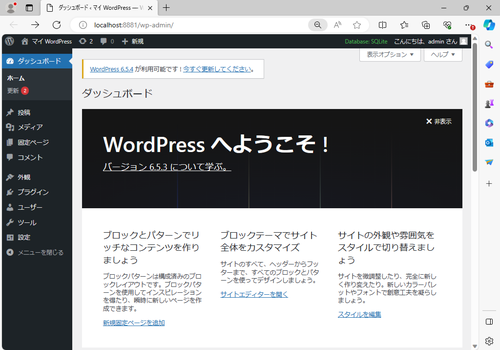
(参考) 「WP 管理画面」をクリックして開いたところ

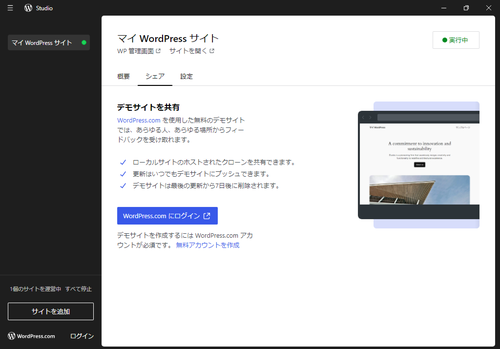
- 「シェア」 – WordPress.com を使用してデモサイトを共有します

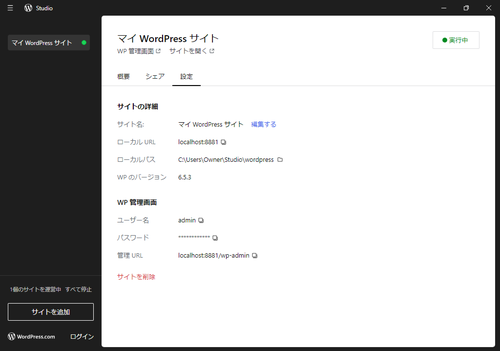
- 「設定」 – サイトの詳細や WP 管理画面へのアクセス情報などを確認できます
- 「サイトを削除」 – サイトを削除します
サイトの削除

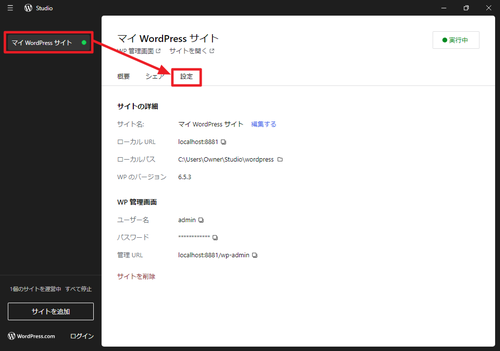
Studio を起動して[任意のサイトを選択]、[設定]タブを開き、[サイトを削除]をクリックします。

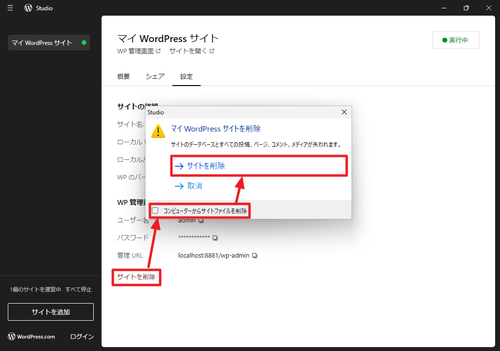
「<サイト名>を削除」と表示されますので、以下のいずれかを選択します:
- 「サイトを削除」 – Studio のサイト一覧からサイトを削除します
- 「取消」 – サイトの削除操作をキャンセルします
サイトを削除する際、サイトのファイルも削除する場合は、「コンピューターからサイト ファイルを削除」にチェックを入れてから「サイトを削除」をクリックします。
(参考) サイトごとのフォルダが以下の場所に作成されます:
%USERPROFILE%\Studioアップデート

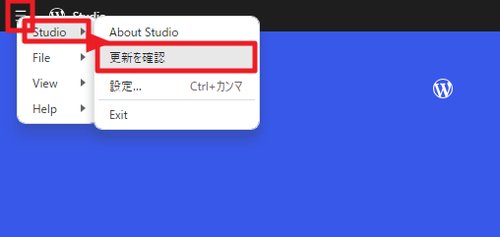
[三]をクリックし[Studio]から[更新を確認]をクリックすると、Studio のアップデートがあるか確認できます。
参考文献等
- Automattic – Wikipedia
https://ja.wikipedia.org/wiki/Automattic - GitHub – Automattic/studio: Studio by WordPress.com, a free desktop app that helps developers streamline their local WordPress development workflow.
https://github.com/Automattic/studio - SQLite Database Integration – WordPress プラグイン | WordPress.org 日本語
https://ja.wordpress.org/plugins/sqlite-database-integration/ - Studio: Now Available for Windows – WordPress.com News
https://wordpress.com/blog/2024/05/29/studio-windows/ - Let’s make WordPress officially support SQLite – Make WordPress Core
https://make.wordpress.org/core/2022/09/12/lets-make-wordpress-officially-support-sqlite/
関連
Local by Flywheel をインストールする方法については、次のサポート記事をご参照ください:
VSCode をインストールする方法については、次のサポート記事をご参照ください:
DB Browser for SQLite をインストールする方法については、次のサポート記事をご参照ください:
「データベースの更新が必要です」の対処方法については、次のサポート記事をご参照ください:
注意
- 本操作例は、Windows 11 に Studio Ver.1.0.3 をインストールするものです
スポンサードリンク