
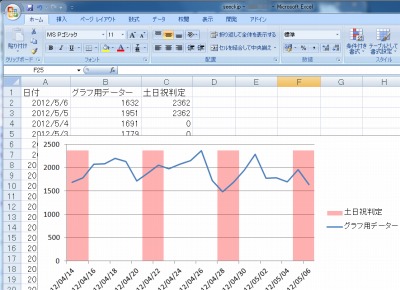
「[Excel] グラフ背景の一部に色を付ける方法 (1)」では上限下限 (横方向) などに利用できるものでしたが、今回はある条件を満たした場合の背景色 (縦方向) の背景色を変更する方法を記載します。ただし、こちらのほうが難易度が高くなります。
グラフの作成方法は次のサポート記事をご参照ください:
※これは方法の1つであり、他にも方法があります。参考までに。
グラフ背景の一部に色を付ける方法
色付け用データの作成

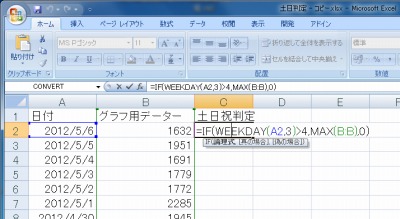
この例は「土日なら背景色を変更する」例ですので、次の数式を追加します。
=IF(WEEKDAY(A2,3)>4,MAX(B:B),0)
※ここでは数式の意味の解説は割愛させて頂きます

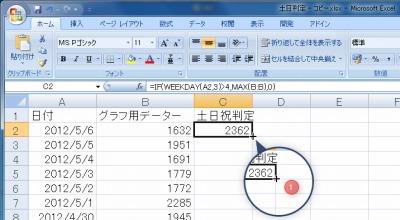
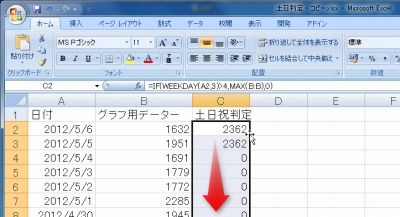
数式を入力したセルの右下にマウスカーソルを合わせ (上図(1)の十字の部分) 、ダブルクリックします。

データ領域に数値がコピーされます。

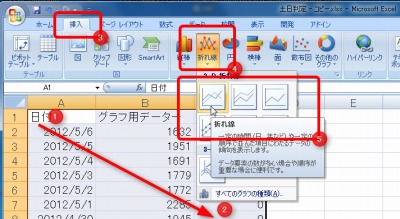
今回作成したデータをもとに、再度グラフを作成します。グラフの作成方法は次のサポート記事をご参照ください:
※グラフを作成し直さない方法もありますが、ここでは最作成します
グラフの種類を変更

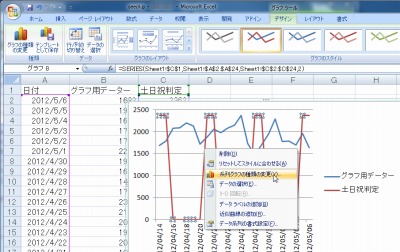
上図を参考に[追加したグラフを選択]し、[右クリック]、[系列グラフの種類の変更]をクリックします。

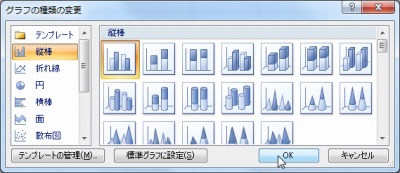
「棒線」を選択し、[OK]をクリックします。
グラフの調整

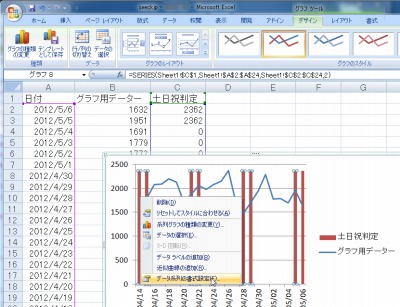
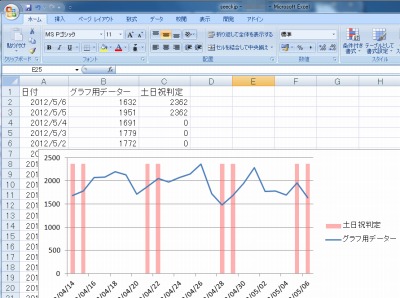
折れ線として追加されていたグラフが棒線に変更されました。
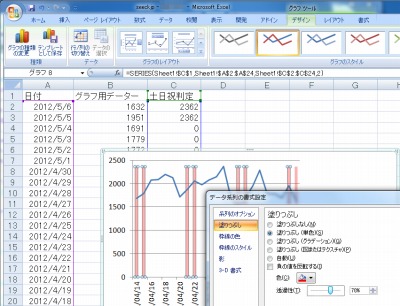
引き続きグラフの調整を行いますので、上図のように[追加された棒線]をクリックし、[右クリック]、[データ系列の書式設定]をクリックします。

[線の色]内の線の色を調整し、[塗りつぶし]内で[透明度]を好みのものに調整します。

今回の例は「土日なら背景色を変更する」ものですが、グラフを見ると土日が離れているように見えてしまいます。

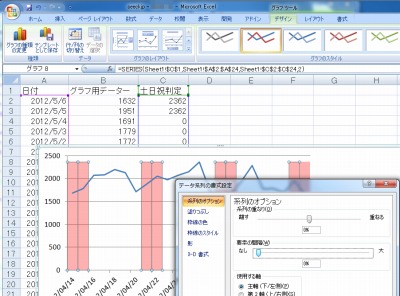
再度調整を行い、[系列のオプション]内で[要素の間隔]を調整します。

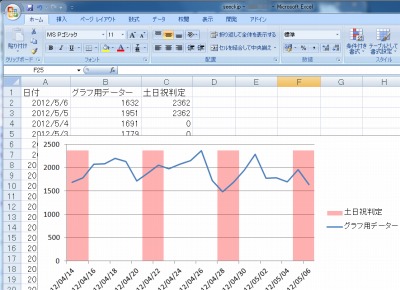
要素の間隔を調整した例です。
今回の例ではこれを完成としますが、もし、グラフの上まで棒線が達していないことに違和感がある場合は、「Y軸の最大値を調整」するか「IF関数で最大値より少し多い数値に調整」などすると期待するグラフになります。
注意
- ここに記載する方法や機能は、「グラフを作成し、一部の背景を色付けする」というミッションを達成できる1つの方法です。方法や機能は他にもあります。
- 本操作例は Microsoft Office Excel 2007 のものです
スポンサードリンク
コメント
@kata9ri53 https://t.co/x31nc2xyeP
こういうの?